WordPress Custom Theme Development Tutorial -Part 1
WordPress Themes are files that work together to create the design and functionality of a WordPress site. Each Theme may be different, offering many choices for site owners to instantly change their website look.
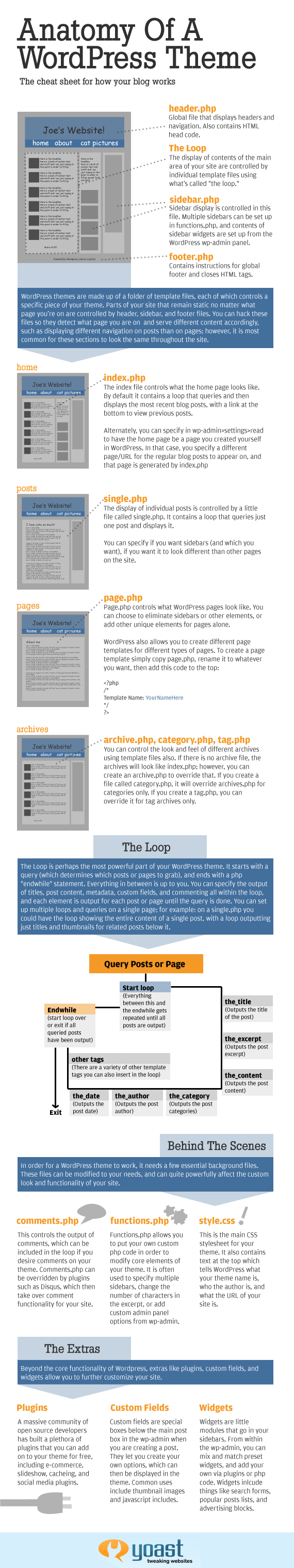
Anatomy of a Theme
WordPress Themes live in subdirectories of the WordPress themes directory (wp-content/themes/ by default) which cannot be directly moved using the wp-config.php file. The Theme’s subdirectory holds all of the Theme’s stylesheet files, template files, and optional functions file (functions.php), JavaScript files, and images. For example, a Theme named “test” would reside in the directory wp-content/themes/test/. Avoid using numbers for the theme name, as this prevents it from being displayed in the available themes list.


Template Files List
Here is the list of the Theme files recognized by WordPress. Of course, your Theme can contain any other stylesheets, images, or files. Just keep in mind that the following have special meaning to WordPress
style.css
The main stylesheet. This must be included with your Theme, and it must contain the information header for your Theme.
To recognize our theme and output it properly in the Appearance → Themes list we need to place some WordPress-specific code at the top of style.css, it looks like this:
/* Theme Name: My Custom Theme Theme URI: https://yourwebsite.com/theme Author: Your Name Author URI: https://yourwebsite.com Description: This is my first custom theme! Version: 1.0.0 License: GNU General Public License v2 or later License URI: <https://www.gnu.org/licenses/gpl-2.0.html> Text Domain: my-custom-theme Tags: custom-background */
Technically none of the fields are required, but if you want your theme to look good in wp-admin then they are highly encouraged. They are also required if you are distributing your theme on WordPress.
Theme Name
You should always supply a theme name. If you don’t then the folder name will be used, my-custom-theme in our example.
Theme URI
If used, the theme URI should provide a link to a page where visitors can learn more about the theme.
Author
Your name goes here.
Author URI
A link to your personal or business website can be placed here.
Description
The description is shown on the wp-admin theme modal and also on the WordPress theme listing.
Version
Version numbers help developers keep track of changes and let users know if they are using the latest version. We follow the SemVer numbering system to denote the severity of changes in an update.
License
How you license your theme is up to you, but if you choose a non-GPL-compatible license then you won’t be able to distribute your theme on WordPress.
License URI
This is simply a link to the license listed above.
Text Domain
The text domain is used when translating your theme into other languages. Don’t worry we will explore this in-depth later. For now, it’s enough to know that it’s a good practice for the theme folder and the text-domain to be the theme name separated by hyphens instead of spaces.
Tags
Tags are only used if you are uploading your theme to the WordPress.org theme directory. They are the basis of the ‘Feature Filter’ mechanism.
Copy and paste the above into style.css and you will have something like this:

Note: It looks a little blank at the moment as we don’t have a screenshot yet. We will add that later.
rtl.css
The rtl stylesheet. This will be included automatically if the website’s text direction is right-to-left. This can be generated using the RTLer plugin.
index.php
The main template. If your Theme provides its own templates, index.php must be present.
comments.php
The comments template.
front-page.php
The front page template.
home.php
The home page template, which is the front page by default. If you use a static front page this is the template for the page with the latest posts.
single.php
The single post template. Used when a single post is queried. For this and all other query templates, index.php is used if the query template is not present.
single-{post-type}.php
The single post template used when a single post from a custom post type is queried. For example, single-book.php would be used for displaying single posts from the custom post type named “book”. index.php is used if the query template for the custom post type is not present.
page.php
The page template. Used when an individual Page is queried.
category.php
The category template. Used when a category is queried.
tag.php
The tag template. Used when a tag is queried.
taxonomy.php
The term template. Used when a term in a custom taxonomy is queried.
author.php
The author template. Used when an author is queried.
date.php
The date/time template. Used when a date or time is queried. Year, month, day, hour, minute, second.
archive.php
The archive template. Used when a category, author, or date is queried. Note that this template will be overridden by category.php, author.php, and date.php for their respective query types.
search.php
The search results template. Used when a search is performed.
attachment.php
Attachment template. Used when viewing a single attachment.
image.php
Image attachment template. Used when viewing a single image attachment. If not present, attachment.php will be used.
404.php
The 404 Not Found template. Used when WordPress cannot find a post or page that matches the query.
sidebar.php
A sidebar template contains the code for your sidebar. WordPress recognizes the file sidebar.php and any template file with the name sidebar-{name}.php. This means that you can organize your files with each sidebar in its own template file.
More at: https://developer.wordpress.org/themes/functionality/sidebars/
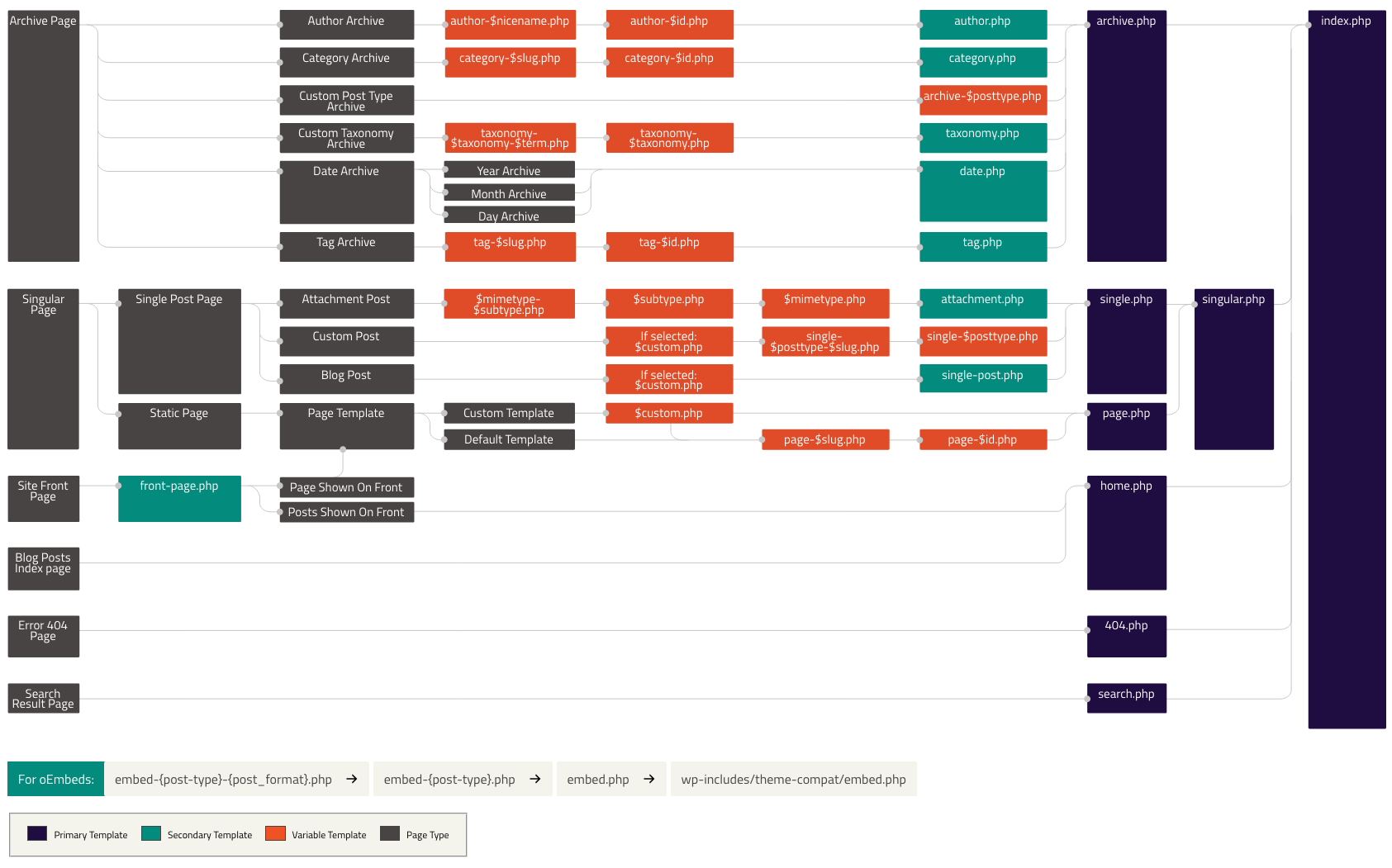
The above files have a special meaning with regard to WordPress, because they are used as a replacement for index.php, when available, according to the Template Hierarchy, and when the corresponding Conditional Tag returns true. For example, if only a single post is being displayed, the is_single() function returns ‘true’, and, if there is a single.php file in the active Theme, that template is used to generate the page.
See the Part-2 of the WordPress Custom Theme Development